020-2818-5650

本小節共包含5點。
1、通過本部分的操作,您可順利為您的網站元素添加鏈接。
a. 文本模塊中的文字(選中后在菜單點擊添加)
b. 圖片模塊中的圖片(在“屬性”中設置)
c. 圖文模塊中的圖或者文字(與a.b.項同,不另行詳解)
d. 插件中的圖片(各項插件的設置不一樣,基本上能在“設置”或者“屬性”中設置)
e. 產品詳情或者文章詳情的內容區(選中文字或者圖片后設置,與文本/圖文模塊一樣)
f. 導航中頁面名稱(頁面“屬性”中輸入相關URL)
2、 如何添加鏈接:
當拖出圖片模塊或文本模塊的時候,可以對圖片或文本添加Link。當點擊圖片或文本時,可以跳轉到站內其它頁面,外部網站,發送郵件界面和打開/下載文件界面。
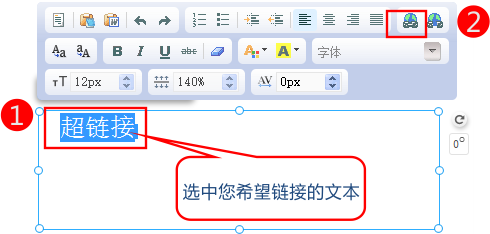
1.文本模塊中的文字:選中相應的文字-》點擊超鏈接按鈕

2.選擇需要的鏈接類型

1 頁面:可以鏈接至站內任意頁面
2 站外鏈接:可以鏈接到外部URL地址,如http://www.wmcom.cn
3 文件:可以鏈接到文件管理器上傳的任意文件
4 電子郵件:可以鏈接到指定的郵箱,客戶點擊后,直接調用客戶端郵件發送軟件如(outlook,foxmail等)
5 文章列表:可以鏈接到指定分類的文章列表
6 文章詳情:可以鏈接到指定的某篇文章
7 產品列表:可以鏈接到指定分類的產品列表
8 產品詳情:可以鏈接到指定的某個產品
3、圖片添加Link
1) 依次 點擊圖片-工具欄中的“屬性”按鍵-》設置鏈接

2) 選擇需要的鏈接類型

4、 插件中的圖片添加link(以jslider幻燈展示為例)
添加了jslider幻燈展示后,逐張添加圖片,圖片添加完,點擊“圖片管理”右邊的“+”號打開圖片管理功能,如下圖:

在圖片的下面,有幾個功能鍵,點擊“添加鏈接”后,打開與其它模塊鏈接相同的選項:

添加保存后,刷新頁面,預覽該圖時會顯示可點的手型標志,此時點擊便可打開所選的鏈接目的地。
5,為導航欄目添加link
2020-06-23
8304
網站成為了用戶認識了解企業的一個官網平臺,能夠讓客戶對這家企業了解的更加全面深入,尤其對新成立公司來......
2020-06-05
6057
雖然已有官網,但是公司業務繁忙沒時間去維護?久而久之網站就出現了很多問題,老板不看還好,一看不得了,......
2020-01-07
8914
誠棉優品在線下門店擴展的同時,也在為線上營銷鋪路,包括天貓旗艦店,公眾號等等,這次來到了網站這一塊,......
2020-01-07
8657
北京壹生慈善基金會,是2019年1月14日在北京市民政局登記注冊的非公募慈善基金會。致力于資助貧困家......
2019-12-20
8099
2019-12-18
5854
中小企業可能沒有專門的團隊或人員來進行維護,通常選擇外包形式,這也是一個不錯的選擇,一般來說網站建設......
2019-11-27
7300
建網站主流的幾種類型:普通產品展示網站建設,企業品牌官方網站,普通商城網站,行業、門戶網站或一些功能......
2019-11-25
5188
如何提升網站質量,建網站就應該看準這幾點:網站要有好排名,網站要有好內容,網站要有好風格 ... .......
2019-11-07
8035
為了進一步對武術運動的普及,中華武術文化研修學院開始尋找互聯網宣傳渠道,而建立學院網站是網絡營銷推廣......
2019-10-23
7904
微信公眾號菜單欄如何添加網站小程序